このブログの画像はJPEGフォーマットをメインで扱っていて、次世代フォーマットと呼ばれる形式の物は使用していない。
次世代フォーマットのメインとなったWebPがブラウザ対応ほぼ問題無くなったし、Photoshopにも対応したのでそろそろブログ対応させようかな。と思っていた。
PhotoshopでいろいろJPEGをWebPに変換してて気になったことがある。
イラストを変換しててランドセル部分の赤色の滲みが目立つ。

WebP変換にはPhotoshop v23.4.2 画質95を使用。
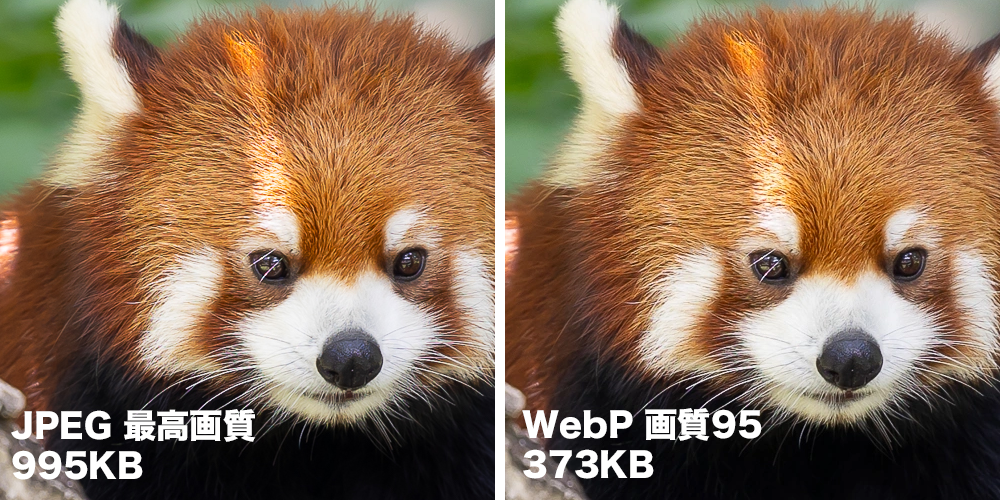
書いてある容量はトリミング前の元画像の容量です。
画質の劣化無しを選ぶと赤色の滲みは当然無くなる、ただし容量が726KBとJPEGよりも大きくなる。
赤色部分は論外だけど、それ以外は多少劣化があるけど許容範囲ではある。
赤色部分はどうなってるの? とググると説明してるサイトがあって、どうも赤が滲むのは仕様っぽい。
赤が滲むとかブラウン管を思い出す。
イラストや文字もそうだけど、はっきりクッキリしてる画像ってちょっとでも滲んだり劣化すると目立つよね。
写真はWebPに変換しても画質95なら全然気にならない。
Photoshop上で重ねて交互に表示して、やっと劣化部分が見つけられる程度。
劣化というよりは色味に変化が出る、この写真だと全体的に若干色味が違いWebPは少し彩度が下がっている感じ、特に向かって左目の上の光が当たってる部分の色など。ただ微々たる差なので重ねないとよく分からない。

WordPressのプラグインでWebP一括変換プラグインとかあるけど、一括で全部変換するのは悩むなぁ…。
WebPを直でアップすると、WebP非対応ブラウザへの対応が面倒になる。
その辺りをまとめてやってくれるのでプラグインでやるのが一番なのかな、PNGは変換対象外に設定しておいてイラストはPNGで。
次世代フォーマットと言うくらいなら、画質の劣化無しで容量小さくならないものなんだろうか…。
WebPのさらに次の世代と言われてるAVIFもどうなんだろう…。
とりあえずイラストは今まで通り最高画質JPEGかPNGで、写真はいろいろ変えていってみようかな。

