WordPressのスマホ用のサイト表示プラグイン「WPtouch」を以前から使っていたけど
設定が適当。というか、プラグインを有効化しただけだったので、スマホで見た時に凄く表示が微妙なことに気が付いてカスタマイズしてました
そんな自分用の覚え書き

・メニュー内容の変更
メニューを表示させたときに並んでいる項目が微妙だったので整理したのと、ブログの「カテゴリー」にも飛べるようにしておいた
「メニュー設定」→「新規メニューを作成」→「WPtouch用メニューを作成して好みの内容に」→「メニュー設定」→「テーマの位置」→「WPtouch: Header Menu」をチェック→「メニューを保存」
※最初に表示されるメニューはPCサイトのほうで使っているメニューなので完全に共通ならそのままで良いが、弄る場所があるなら新規でWPtouch用メニューを作成したほうが良い
個別記事を開いたときにいろいろ微妙だったので修正
・ページトップに表示されるサムネイルを消す
ページの一番上にサムネイルが表示されていたけど不要なので消した
「テーマのカスタマイズ」→「ブログ」→「サムネイルを投稿」→「ブログリストのみ」
・ソーシャルボタンの位置を変更
ソーシャルボタンが記事上に表示されているので、これを記事下へ移動
「テーマのカスタマイズ」→「ソーシャル共有」→「リンクロケーション共有中」→「下記投稿コンテンツ」
・カテゴリーとタグを表示
デフォの設定のままだと他の記事を見に行くのが面倒な気がするので、カテゴリーとタグを表示して別記事へ飛びやすいように
「テーマのカスタマイズ」→「ブログ」→「投稿カテゴリーとタグ表示」をチェック
・関連記事の表示
上記と同じ理由で関連記事を表示
PCサイトのほうで使っている関連記事表示プラグイン「YARPP」を使用、「WPtouch」のsingle.phpに追加
wp-content/plugins/wptouch/themes/bauhaus/default/single.php
※PCサイトで使っているテーマのsingle.phpではないので注意、追記方法はPCサイトでやったことと同じ
・Google AdSenseの表示
「WPtouch」でスマホサイトを表示させたときにGoogle AdSenseの広告を表示させる
関連記事の「YARPP」を挿入した「WPtouch」のsingle.phpに追記
表示位置は好みで「YARPP」の上や下に
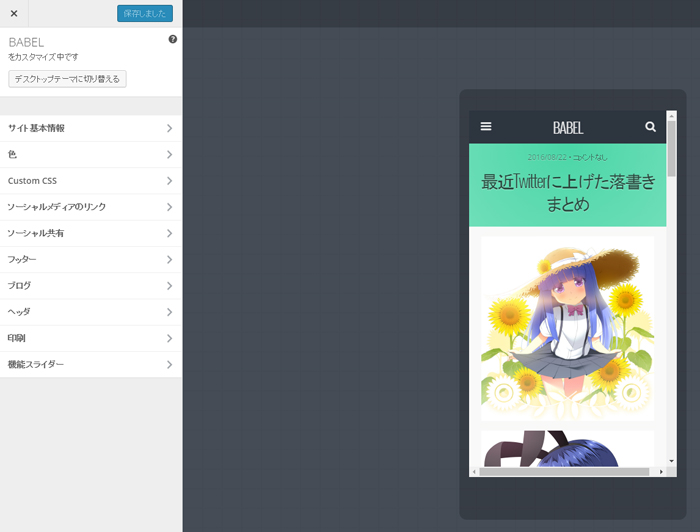
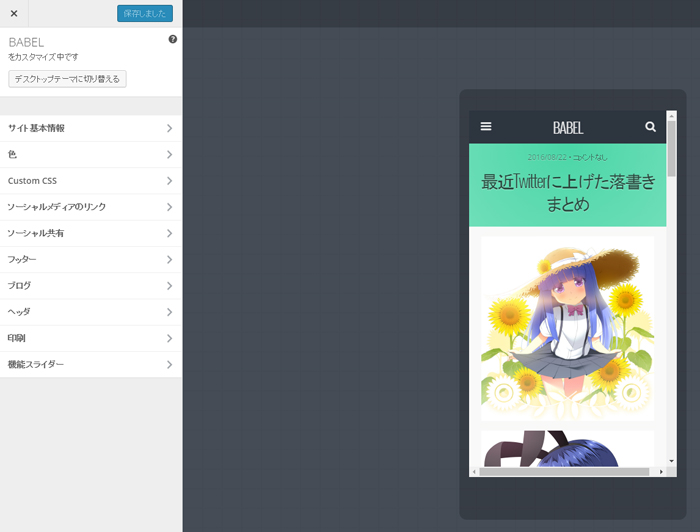
「WPtouch 4.2.3」を使って弄ってたけど、プレビューが表示されるので弄った部分が分かりやすくて良かった
ず~っと放置してたアンテナサイト「ふぃぎゅああんてな」を少し更新しました
自分がレビューサイト見る用に作ったアンテナサイトなんだけど
Twitter始めてから、Twitter経由でレビューサイトを見に行くようになってしまってアンテナサイトは不要になって放置してた…
正直自分的にはもう用の無いサイトになっちゃったけど、せっかくアンテナサイトのシステムを構築したのと多少は利用者が居るので更新した